Что такое твердотельное реле, назначение, принцип работы
Содержание:
Sever side routes
Pre-made: Robots.txt, Humans.txt & Sitemap.xml
To set up your , you need to have a key inside the object
that you pass to the server-side createRouter function. This key should contain
a function that returns a string with the desired content of your .
The function receives the store as its first arguments. This allows you to
programmatically build your based on the store contents.
The same principle applies to and ,
with the key and respectively.
For example, you can populate your sitemap.xml of dynamic routes generated based
on the store data. You can see examples of building these functions here:
Your own webhooks or REST API
By passing a webhooks function, you can build your own server side routes powered
by Express. A small example is setup in the demo:
webhooks.
开发规范
前端技术选型
- 前端框架: React
- 开发语言: TypeScript
- 样式处理: less + css modules
- UI 组件: 默认已对 antd 的使用做打包配置无需额外配置
- 前端路由: 约定式路由
- 数据管理: 待支持,暂定使用 hooks
应用类型
我们支持单页面应用(SPA)和多页面应用(MPA)两种常见的应用类型的开发。
关于 SPA 与 MPA 的区别如下(本表格转载自网络,如有侵权请提 issue 联系)
| 单页面应用(SinglePage Web Application,SPA) | 多页面应用(MultiPage Application,MPA) | |
|---|---|---|
| 组成 | 一个外壳页面和多个页面片段组成 | 多个完整页面构成 |
| 资源共用(css,js) | 共用,只需在外壳部分加载 | 不共用,每个页面都需要加载 |
| 刷新方式 | 页面局部刷新或更改 | 整页刷新 |
| url 模式 | a.com/pageone a.com/pagetwo | a.com/pageone.html a.com/pagetwo.html |
| 用户体验 | 页面片段间的切换快,用户体验良好 | 页面切换加载缓慢,流畅度不够,用户体验比较差 |
| 转场动画 | 容易实现 | 无法实现 |
| 数据传递 | 容易 | 依赖 url传参、或者cookie 、localStorage等 |
| 搜索引擎优化(SEO) | 需要单独方案、实现较为困难、不利于SEO检索 可利用服务器端渲染(SSR)优化 | 实现方法简易 |
| 试用范围 | 高要求的体验度、追求界面流畅的应用 | 适用于追求高度支持搜索引擎的应用 |
| 开发成本 | 较高,常需借助专业的框架 | 较低 ,但页面重复代码多 |
| 维护成本 | 相对容易 | 相对复杂 |
SPA
单页面应用一个函数对应一个页面。一个页面对应多个 path(即前端路由)。
目录结构
这里我们使用约定式路由。无需手动编写路由配置文件,会根据文件夹名称及路径自动生成路由配置。
. ├── build # web目录构建产物 │ └── index │ ├── client │ └── server ├── config.js # 定义应用的配置 ├── f.yml ├── package.json ├── src # 存放faas函数的handler │ └── index.ts ├── tsconfig.json ├── web │ ├── components # 存放公共组件 │ │ └── header │ │ │ ├── index.less │ │ │ └── index.tsx │ │ └── layout # SPA应用只需要一个默认的layout │ │ ├── index.less │ │ └── index.tsx │ ├── pages # pages目录下的文件夹会映射为前端路由 │ │ ├── index # index文件夹映射为根路由 │ │ │ ├── fetch.ts # 定义fetch文件用来获取数据,会自动注入到组件的props中 │ │ │ ├── index.less │ │ │ └── render.tsx # 定义render文件用来定义页面渲染逻辑 │ │ └── detail │ │ ├── fetch.ts │ │ ├── index.less │ │ └── render$id.tsx # 映射为/detail/:id │ │ └── render$id$.tsx # 映射为/detail/:id? │ ├── tsconfig.json # 仅用于编辑器ts语法检测 │ └── typings.d.ts
yml 文件编写规范
service:
name: serverless-ssr
provider:
name: aliyun
functions:
index:
handler: index.handler
render: # 定义页面渲染服务
mode: ssr
events:
- http:
path:
method: get
- http:
path: /detail/*
method: get
api-index: # 定义api接口服务
handler: api.handler
events:
- http:
path: /api/index
method: get
api-detail:
handler: api.detail.handler
events:
- http:
path: /api/detail/*
method: get
package:
artifact: code.zip
$ ssr deploy # 此时只有一个函数需要发布,选择index函数发布即可
展示形式
目录结构
这里我们的服务端路由存在多个,需要读取 yml 文件具体函数的配置
. ├── README.md ├── build │ ├── mpa1 │ │ ├── client │ │ └── server │ └── mpa2 │ ├── client │ └── server ├── f.yml ├── package.json ├── src │ ├── mpa1handler.ts │ └── mpa2handler.ts ├── tsconfig.json ├── web │ ├── components # 存放公共组件 │ │ └── header │ │ │ ├── index.less │ │ │ └── index.tsx │ │ └── layout # 默认的layout │ │ ├── index.less │ │ └── index.tsx │ ├── pages │ │ ├── index │ │ │ ├── fetch.ts │ │ │ ├── index.less | | | ├── layout.tsx # 每个独立的页面可以有自己的layout │ │ │ └── render.tsx │ │ └── detail │ │ ├── fetch.ts │ │ ├── index.less │ │ └── render$id.tsx
yml 文件编写规范
service:
name: serverless-ssr
provider:
name: aliyun
functions:
mpa1:
handler: mpa1.handler
render:
mode: ssr
events:
- http:
path:
method:
- get
mpa2:
handler: mpa2.handler
render:
mode: ssr
events:
- http:
path: /detail/*
method:
- get
package:
artifact: code.zip
展示形式
渲染函数
1)在 FaaS 函数里
在 FaaS 函数里,只需要调用 ssr-core 提供的 render 方法传入 ctx 即可
import { render } from 'ssr-core'
async handler () {
try {
const htmlStr = await render(this.ctx)
return htmlStr
} catch (error) {
return error
}
}
根据 f.yml 或者 query 来判断当前渲染模式
2)在 Node.js Web 框架里
该渲染方式实现是服务端无关的,理论上可以支持任何 Node.js 框架只需引入 render 方法以及有一个 web 目录,用法与 Faas 函数保持一致。
// url查询参数或者头信息 conf.mode = req.query.ssr || req.headers'x-mode-ssr'
- ssr(conf)
- cookie
- querystring
- header
此处需要考虑优先级,比如 querystring 第一,其次是 f.yml 里的 render.mode。
Usage
This example is using vanilla custom elements and shadow DOM in order to show that it can work with any web component library.
On the server ():
require('@skatejs/ssr/register');
const render = require('@skatejs/ssr');
class Hello extends HTMLElement {
connectedCallback () {
const shadowRoot = this.attachShadow({ mode: 'open' });
shadowRoot.innerHTML = '<span>Hello, <x-yell><slot></slot></x-yell>!</span>';
}
}
class Yell extends HTMLElement {
connectedCallback () {
Promise.resolve().then(() => {
const shadowRoot = this.attachShadow({ mode: 'open' });
shadowRoot.innerHTML = '<strong><slot></slot></strong>';
});
}
}
customElements.define('x-hello', Hello);
customElements.define('x-yell', Yell);
const hello = new Hello();
hello.textContent = 'World';
render(hello).then(console.log);
And then just your server code:
On the client, just inline your server-rendered string:
<script>function __ssr(){var a=document.currentScript.previousElementSibling,b=a.firstElementChild;a.removeChild(b);for(var c=a.attachShadow({mode:"open"});b.hasChildNodes();)c.appendChild(b.firstChild);}</script><x-hello><shadow-root><span>Hello, <x-yell><shadow-root><strong><slot></slot></strong></shadow-root><slot></slot></x-yell><script>__ssr()</script>!</span></shadow-root>World</x-hello><script>__ssr()</script>
The future
The definition of success for this library is if it can be made mostly redundant. Things like a DOM implementation in Node (JSDOM / UnDOM, etc) are still necessary. The static-site generation will probably still be a thing. However, we hope that the serialisation and rehydration of Shadow DOM can be spec’d — in some way — and a standardised API for doing so makes it’s way to the platform.
Serialisation may still be done in a Node DOM implementation, but it’d be great to see it standardised beacuse it is tightly coupled to the rehydration step on the client. This also helps to ensure that if an imperative distrubution API ever makes its way into the spec, that both serialisation and rehydration may be accounted for.
配置
config.js 支持以下配置, 默认配置已适用于绝大部分应用, 无特殊需求不要修改
{
cwd: string; // 设置命令执行的cwd,默认为 process.cwd(),无特殊需求不需修改
isDev: boolean; // 当前运行环境,默认为 process.env.NODE_ENV
publicPath: string; // webpack-dev-server 的publishPath,默认为 /
useHash: boolean; // 生成文件是否带有 hash,默认本地运行关闭,生产环境构建时开启
port: number; // 前端静态资源本地开发时的监听端口,默认为 8000FaaS Server 会自动 proxy,无特殊需求不需要修改
faasPort: number; // 本地开发启动的FaaS 服务的端口,默认为3000
chunkName: string; // 生成的bundle的chunkName,默认为Page,无特殊需求不要修改
webpackDevServerConfig: webpackDevServer.Configuration; // webpack-dev-server 启动配置
staticPrefix: string; // 加载的静态资源前缀,需要发布到单独的cdn服务时可以使用该配置设置为cdn服务的地址
chainServerConfig: (config: Config) => Configuration; // 使用 webpack-chain 来修改服务端 wbepack 构建配置
chainClientConfig: (config: Config) => Configuration; // 使用 webpack-chain 来修改服务端 wbepack 构建配置
whiteList: RegExp; // 设置服务端构建配置 externals 的白名单,即需要让 webpack 来处理的模块
cssModulesWhiteList: RegExp; // 设置该选项指定样式文件不用 css-modules 处理,防止样式和 className 不匹配
prefix: string; // 为前端路由添加统一的prefix, 如 /${prefix}/, /${prefix}/detail/:id
proxy: {
// 可用于本地proxy api接口调试,使用方式查看koa-proxy文档
host: string;
match: RegExp;
}
}
Конструкция
Устройство твердотельного реле — это электронная плата, состоящая из силового ключа, элемента развязки и узла управления. В качестве силовых элементов могут быть использованы:
- для цепей постоянного тока: транзисторы, полевые транзисторы, составные транзисторы MOSFET или модули IGBT.
- для управления цепями с переменным напряжением устанавливают симисторные ключи или тиристорные сборки.
В качестве элемента развязки устанавливают оптроны — это устройство состоит из светоизлучающего элемента и фото приемника, разделенных прозрачным диэлектриком. Узел управления представляет собой схему стабилизации напряжения и тока для светоизлучающего элемента в оптроне.

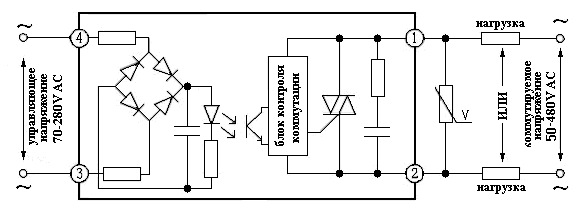
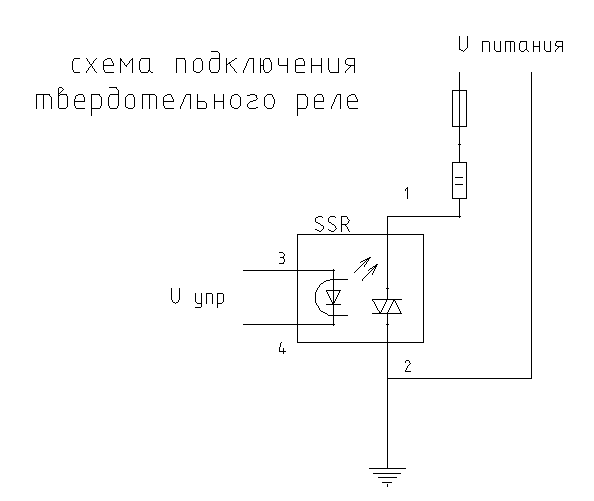
Как видно из схемы, входы управления под номерами 3 и 4, а выход — клеммы 1 и 2. В данной схеме входной сигнал может быть от 70 вольт до 280 переменного напряжения, а напряжение на нагрузке может достигать 480 вольт. Не имеет значения, на каком контакте расположен потребитель, до или после реле.
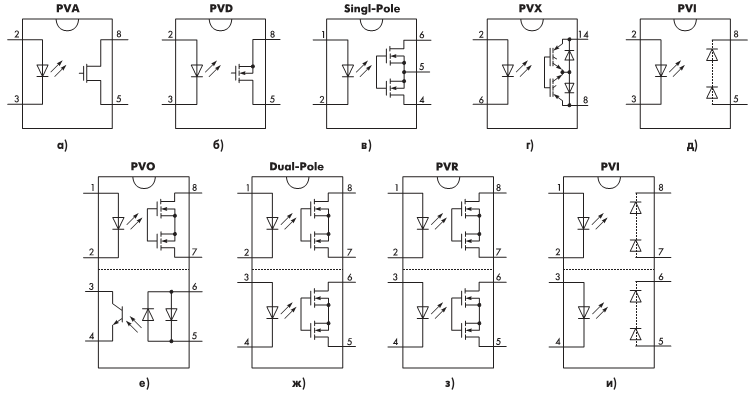
Условное обозначение твердотельного реле на схеме может выглядеть так (для увеличения нажмите на картинку):

Что касается схемы подключения, в ней аппарат установлен после нагрузки, соединяя его с землей. При таком подключении в случае короткого замыкания на землю, реле исключается из цепочки протекания тока.

Напоследок рекомендуем просмотреть видео, на которых наглядно демонстрируется, как работает твердотельное реле и из чего оно состоит:
Вот мы и рассмотрели назначение, область применения и конструкцию твердотельного реле. Надеемся, предоставленная информация была полезной и понятной!
Наверняка вы не знаете:
- Для чего нужна релейная защита
- Как работает магнитный пускатель
- Системы дистанционного управления освещением
Abstract
This paper presents a novel CNN model called Soft Stagewise Regression Network (SSR-Net) for age estimation from a single image with a compact model size. Inspired by DEX, we address age estimation by performing multi-class classification and then turning classification results into regression by calculating the expected values. SSR-Net takes a coarse-to-fine strategy and performs multi-class classification with multiple stages. Each stage is only responsible for refining the decision of the previous stage. Thus, each stage performs a task with few classes and requires few neurons, greatly reducing the model size. For addressing the quantization issue introduced by grouping ages into classes, SSR-Net assigns a dynamic range to each age class by allowing it to be shifted and scaled according to the input face image. Both the multi-stage strategy and the dynamic range are incorporated into the formulation of soft stagewise regression. A novel network architecture is proposed for carrying out soft stagewise regression. The resultant SSR-Net model is very compact and takes only 0.32 MB. Despite of its compact size, SSR-Net’s performance approaches those of the state-of-the-art methods whose model sizes are more than 1500x larger.
Общие сведения о твердотельных (полупроводниковых) реле
|
Твердотельные реле или полупроводниковые предназначены для бесконтактной коммутации нагревательных элементов, ламп, сварочных агрегатов и других устройств с рабочим напряжением от 24 до 480 В переменного или постоянного тока и может управляться постоянным или переменным напряжением. Твердотельные реле могут быть однофазными (SSR) или трёхфазными (TSR), с фазным управлением или с коммутацией при переходе тока через ноль. За счёт бесконтактного переключения твердотельные реле имеют следующие преимущества перед электромеханическими:
|
Технологичным аналогом SSR FOTEK являются твердотельные реле ELHART, данная линейка ТТР представлена приборами оптимизированными под свои задачи. Широкий ассортимент сочетаний
управляющего и коммутируемого сигнала. К каждой модели возможно выбрать подходящий радиатор охлаждения.
- Особенности
- Замечания по выбору твердотельных реле
- Варианты управления мощностью
- Схемы подключения
- Информация для заказа
Особенности твердотельных реле Fotek
- Сопротивление изоляции – более 50 МОм при 500 В.
- Электрическая прочность изоляции вход/выход 2,5 кВ.
- Маленькая мощность управления – 7,5 мА × 12 В.
- Низкий уровень излучения электромагнитных помех, обеспечиваемый примененным методом коммутации при переходе тока через ноль.
- Высокая перегрузочная способность по току (10 IНОМ в течение 1-го периода) и по напряжению (с демпфирующей схемой).
- Высокая надежность за счет схемы подавления бросков тока и использования сменного предохранителя для защиты симистора (в серии SSR-F).
Замечания по выбору твердотельных реле Fotek
- Для безопасной и длительной эксплуатации реле рабочий ток нагрузки не должен превышать 60 % (при резистивной нагрузке) и 40 % (при индуктивной нагрузке) от номинального тока реле.
- Обязательно устанавливайте реле на радиатор охлаждения, если корпус на плоскости установки реле нагревается свыше 80 °C.
- Твердотельные реле не предназначены для пуска асинхронного двигателя. Однако, они могут использоваться для этих целей при выполнении следующих двух условий: должен быть обеспечен 6-10 кратный запас по току и обязательно использование радиатора охлаждения или вентилятора.
Варианты управления мощностью в нагрузке
| Фазовое управление | Управление с коммутацией при переходе тока через ноль | |
| Выходной сигнал по току в нагрузке | ||
| Преимущества | подходит для любых типов нагрузкиплавность и непрерывность выходного сигнала | нет помех создающихся третьей гармоникой при включении |
| Недостатки | помехи при переключении | применяется только с резистивной, емкостной нагрузкой и нельзя с высоко индуктивной |
Схемы подключения твердотельных реле Fotek
| NPN, нормально-разомкнутый | PNP, нормально-разомкнутый | Реле, нормально-разомкнутый |
| NPN, нормально-замкнутый | PNP, нормально-замкнутый | Схема с самоблокировкой (AC-AC) |
Обозначение при заказе твердотельных реле Fotek
| — | — | — | |||||||
| Серия | |||||||||
| Однофазное твердотельное реле | SSR | ||||||||
| Однофазное твердотельное реле | HPR | ||||||||
| Трехфазное твердотельное реле | TSR | ||||||||
| Ток нагрузки | |||||||||
| 10 A | 10 | ||||||||
| 25 A | 25 | ||||||||
| 40 A | 40 | ||||||||
| 50 A | 50 | ||||||||
| 75 A | 75 | ||||||||
| 100 A | 100 | ||||||||
| Входной сигнал | |||||||||
| DC 3…32 В (вкл/выкл реле) | D | ||||||||
| AC 80…250 В (вкл/выкл реле) | A | ||||||||
| 4…20 мА (аналоговый вход) | L | ||||||||
| Переменный резистор | V | ||||||||
| Выходное напряжение | |||||||||
| AC (переменное напряжение) | A | ||||||||
| DC (постоянное напряжение) | D | ||||||||
| Диапазон выходного напряжения | |||||||||
| Стандартное | — | ||||||||
| Высокое | H | ||||||||
| Защитная крышка | |||||||||
| Отсутствует | — | ||||||||
| Присутствует | PC |
Пример: SSR-40DA-H-PC
Usage
Client side call
import { createRouter, logger } from 'meteor/ssrwpo:ssr';
...
createRouter({
// Your MainApp as the top component that will get rendered in <div id='react' />
MainApp,
// Optional: Store subscription
storeSubscription,
// Optional: An object containing your application reducers
appReducers,
// Optional: An array of your redux middleware of choice
appMiddlewares,
// Optional: An array of your collection names
appCursorNames,
// Optional: Add a redux store that watches for URL changes
hasUrlStore: false,
// Optional: An i18n config for client side
i18n,
// Optional: Server uses a platform transformer, client must load optional reducers
hasPlatformTransformer = true,
})
.then(() => logger.info('Router started'));
Server side call
import { createRouter, logger } from 'meteor/ssrwpo:ssr';
...
createRouter({
// Your MainApp as the top component rendered and injected in the HTML payload
MainApp,
// Optional: Store subscription
storeSubscription,
// Optional: An object containing your application reducers
appReducers,
// Optional: An object containing the cursors required as data context
appCursors,
// Optional: A function that returns the content of your robots.txt
robotsTxt,
// Optional: A function that returns the content of your sitemap.xml
sitemapXml,
// Optional: A function that return the content of you humans.txt
humansTxt,
// Optional: An object with keys on URL with query parameters
urlQueryParameters,
// Optional: An object with keys on route solver
webhooks,
// Optional: An i18n config for server side
i18n,
});
logger.info('Router started');
Universal logging
By default this package logs for this package a muted. You can add asymetric
logging using an universal logger like pino
using the method. The logger requires the following methods:
, , & which are used within this package.
Localization and i18n
We use i18next for server side rendered localization. It gets the user browser language and serves the right language with a default one(in case you don’t serve for users one).
You can find more about :
- react-i18next
Do not need it see FAQ how to remove from demo app.
404 — Not found route
will always render your application. For identifying a , you
have to tell to the server that while rendering the app, one of the displayed
component is due to a . This is achieved via the ‘s
and by setting into it a boolean used by the server to identify the route
as Not found route.
Example: NotFound
# Нужен ли вам SSR?
По сравнению с традиционным SPA (Single-Page Application), преимуществами серверного рендеринга будут:
Лучшее SEO, поскольку поисковые роботы будут видеть полностью отрендеренную страницу
Обратите внимание, что на данный момент Google и Bing могут без проблем индексировать синхронные приложения JavaScript. Ключевое слово здесь — синхронные
Если ваше приложение запускается с индикатором загрузки, а потом догружает контент через Ajax, то поисковый робот просто не будет дожидаться окончания загрузки. Это значит, что если у вас есть асинхронный контент на страницах где SEO важен, то может потребоваться серверный рендеринг.
Лучшие показатели времени до отображения контента (time-to-content), особенно при плохом интернете или на медленных устройствах. Для разметки, отрендеренной на сервере, не требуется дожидаться пока весь JavaScript будет загружен и выполнен, поэтому ваш пользователь увидит полностью отрендеренную страницу раньше. Как правило, это приводит к лучшему пользовательскому опыту и может быть критичным для приложений, где время до отображения контента напрямую связано с коэффициентом конверсии.
Следует учитывать и некоторые компромиссы при использовании серверного рендеринга:
-
Ограничения при разработке. Код только для браузера может быть использован лишь в определённых хуках жизненного цикла; некоторые внешние библиотеки могут нуждаться в особой обработке, чтобы иметь возможность запускаться в приложении с серверным рендерингом.
-
Более сложные требования по настройке и развёртыванию сборки. В отличие от полностью статичного SPA, который может быть развёрнут на любом статичном файловом сервере, приложение с серверным рендерингом требует окружения, где есть возможность запустить сервер Node.js.
-
Повышенная нагрузка на стороне сервера. Рендеринг полноценного приложения в Node.js очевидно более требователен к ресурсам процессора, чем простая раздача статичных файлов, поэтому если вы ожидаете большой трафик, будьте готовы к соответствующей нагрузке на сервер и используйте стратегии кэширования.
Прежде чем использовать серверный рендеринг для вашего приложения, задайте себе вопрос, действительно ли он вам нужен
Ответ зависит от того, насколько важно время до контента для вашего приложения. Например, если вы разрабатываете панель мониторинга для внутренних нужд, где дополнительные несколько сотен миллисекунд начальной загрузки не так важны, то серверный рендеринг будет излишеством
Однако, в тех случаях, когда время до контента критично, серверный рендеринг может позволит достичь наилучшей производительности начальной загрузки.